There was a situation where i need to change the Background and Foreground color of a button when mouse is over .
In this case i have tried to use normal Style like below.
<Trigger Property="IsMouseOver" Value="true">
<Setter Property="Foreground" Value="Bisque"/>
<Setter Property="Background" Value="IndianRed" TargetName="Chrome"/>
</Trigger>
But this is only changed the foreground.this style did not for the Background.There fore i have to change the control template of the button.
<Button.Template>
<ControlTemplate TargetType="{x:Type Button}"> <Microsoft_Windows_Themes:ButtonChrome x:Name="Chrome" BorderBrush="{TemplateBinding BorderBrush}" Background="{TemplateBinding Background}" RenderPressed="{TemplateBinding IsPressed}" RenderDefaulted="{TemplateBinding Button.IsDefaulted}" SnapsToDevicePixels="True"> <ContentPresenter ContentTemplate="{TemplateBinding ContentTemplate}" Content="{TemplateBinding Content}" ContentStringFormat="{TemplateBinding ContentStringFormat}" HorizontalAlignment="{TemplateBinding HorizontalContentAlignment}" Margin="{TemplateBinding Padding}" RecognizesAccessKey="True" SnapsToDevicePixels="{TemplateBinding SnapsToDevicePixels}" VerticalAlignment="{TemplateBinding VerticalContentAlignment}"/> </Microsoft_Windows_Themes:ButtonChrome>
<ControlTemplate.Triggers>
<Trigger Property="IsKeyboardFocused" Value="True">
<Setter Property="RenderDefaulted" TargetName="Chrome" Value="True"/>
</Trigger>
<Trigger Property="ToggleButton.IsChecked" Value="True">
<Setter Property="RenderPressed" TargetName="Chrome" Value="True"/>
</Trigger>
<Trigger Property="IsEnabled" Value="False">
<Setter Property="Foreground" Value="Lavender"/>
</Trigger>
<Trigger Property="IsMouseOver" Value="true">
<Setter Property="Foreground" Value="Bisque"/>
<Setter Property="Background" Value="IndianRed" TargetName="Chrome"/>
</Trigger>
</ControlTemplate.Triggers>
</ControlTemplate>
</Button.Template>
There are few things to be remember .
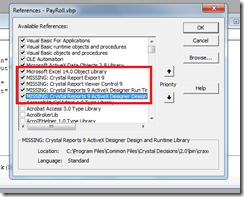
- In our custom ControlTemplate used "ButtonChrome" class under the "Microsoft_Windows_Themes" namespace alias.In order to use "ButtonChrome" class inside UI, have to include "PresentationFramework.Aero" dll and
- xmlns:Microsoft_Windows_Themes="clr-namespace:Microsoft.Windows.Themes;assembly=PresentationFramework.Aero" to user window level name spaces.