Using style we can set the alternative background color of a combo box without any code behind.first we have to define the style that targets the combo box item.i have defined this style under the resources section of window
<Style x:Key="alternativeStyle" TargetType="{x:Type ComboBoxItem}"> <Style.Triggers>
<Trigger Property="ItemsControl.AlternationIndex" Value="0">
<Setter Property="Background" Value="Aqua"></Setter>
</Trigger>
<Trigger Property="ItemsControl.AlternationIndex" Value="1">
<Setter Property="Background" Value="Red"></Setter>
</Trigger>
</Style.Triggers>
</Style>
*Note-:You have to defined AlternativeIndex as attached property(ItemsControl Class) Other wise Xaml parser doesn't recognize the AlternationIndex property
Then bind relevant style to the our combo box using Item Container Style
<ComboBox ItemTemplate="{StaticResource ResourceKey=ListViewModel}" Margin="148,116,180,159" Name="cmbTest" IsDropDownOpen="True" AlternationCount="2" ItemContainerStyle="{StaticResource ResourceKey= alternativeStyle}" />
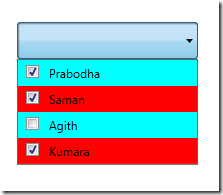
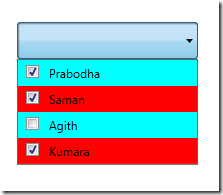
Finally it shows as…